Facebook App id 2016年新版的申請及WordPress的按讚設定

想要在wordpress的網站上放的Facebook按讚功能,是有Facebook官方製作的按讚功能外掛。
但是你必須要申請一個 Facebook App id ,我想很多人都不會申請,再加上 Facebook 的開發人員介面一直在更新,所以寫一個最新版的 Facebook APP ID 申請方式以及按讚的設定。
Facebook多次改版,先前的的申請方式已經無法使用,想替網站加入一個Facebook按讚的人,可以參考這篇的基礎教學。
第一次使用開發人員的朋友請先來這,加入開發人員。
https://developers.facebook.com/docs/apps/register
接下來一個一個步驟跟著畫面做就可以完成了。
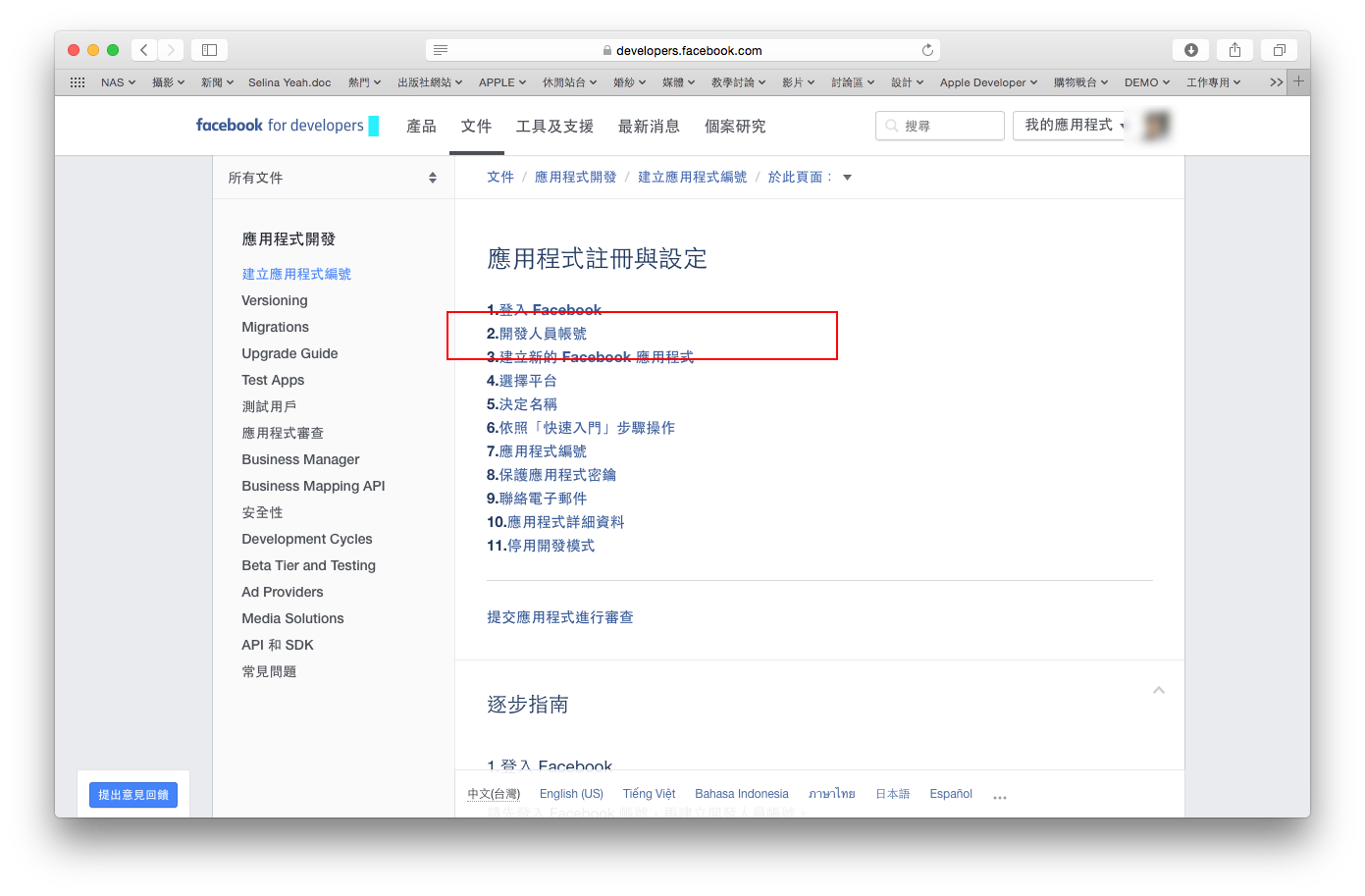
步驟1 >> 選擇 2.開發人員帳號

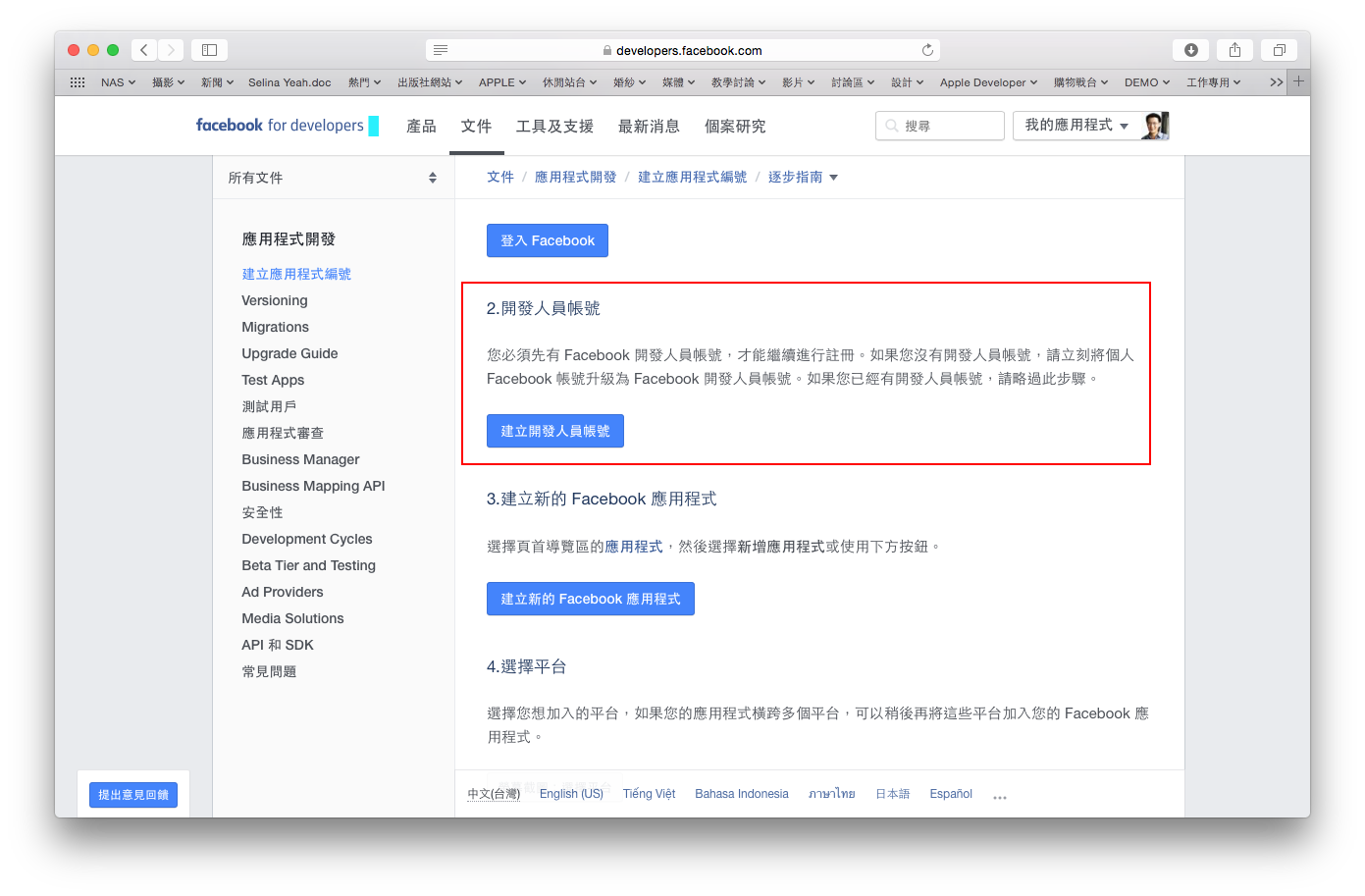
步驟 2 >> 點選“建立開發人員帳號”

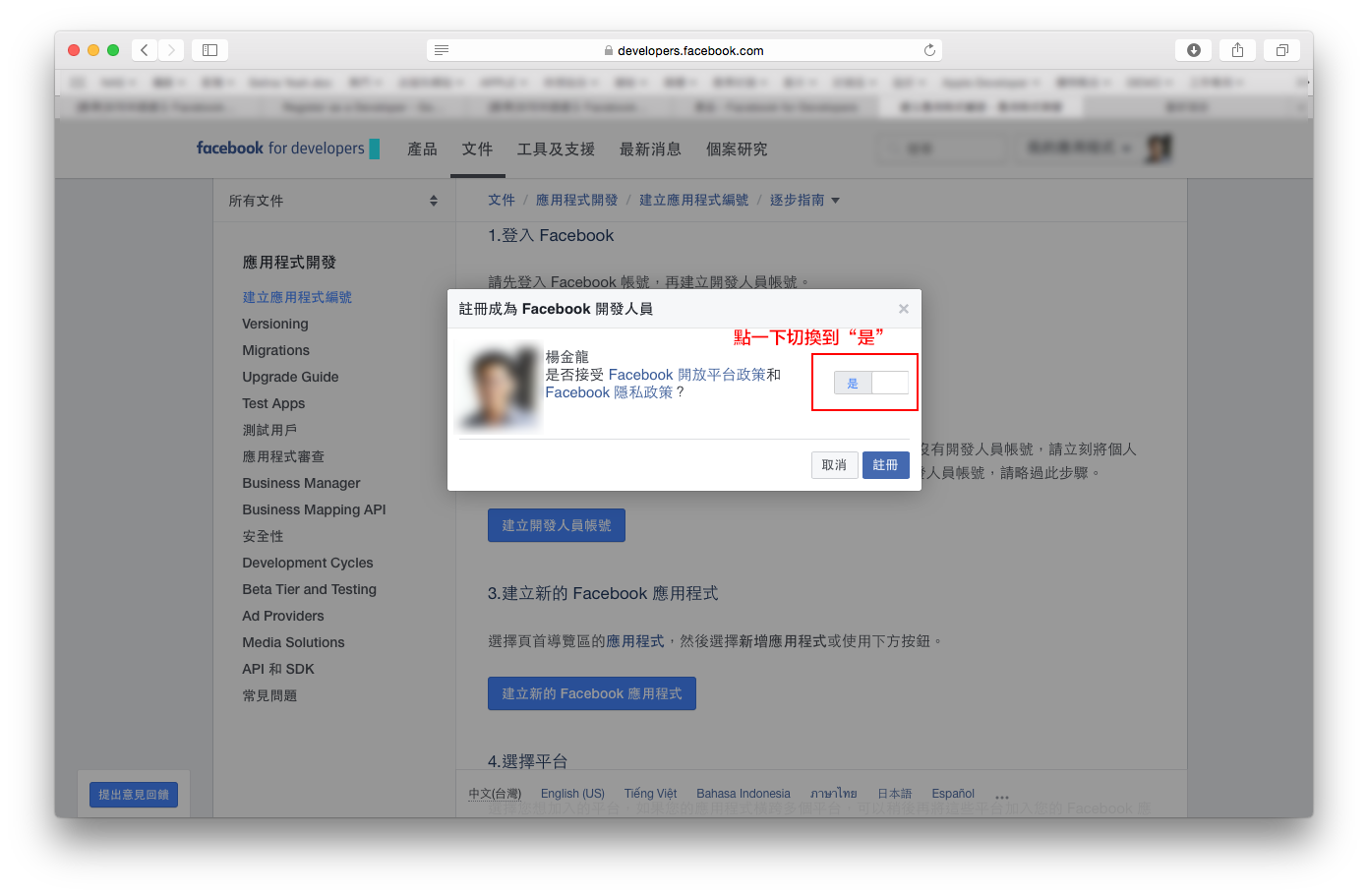
步驟3 >> 把截圖中紅色的標記切換到“是”

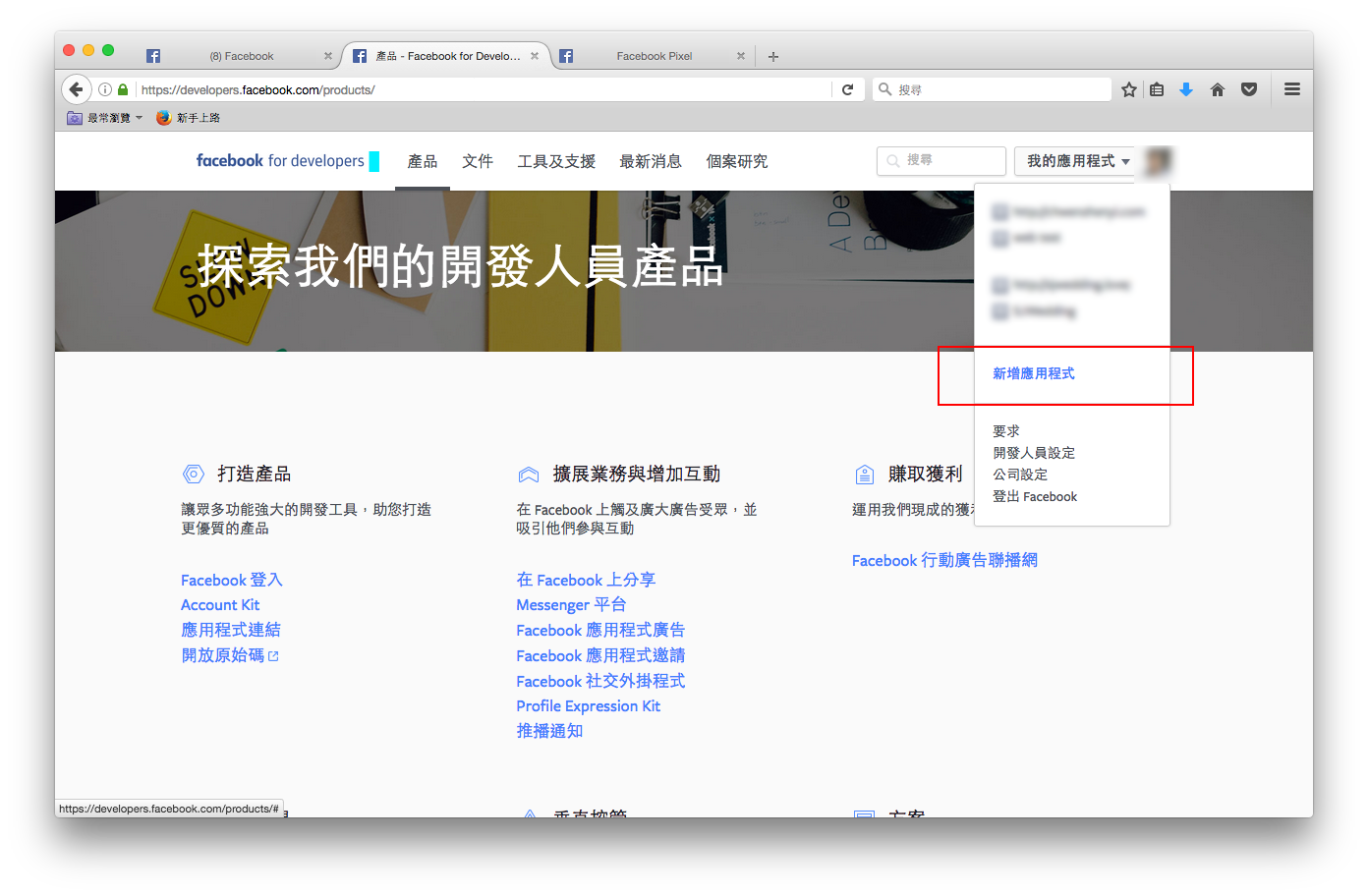
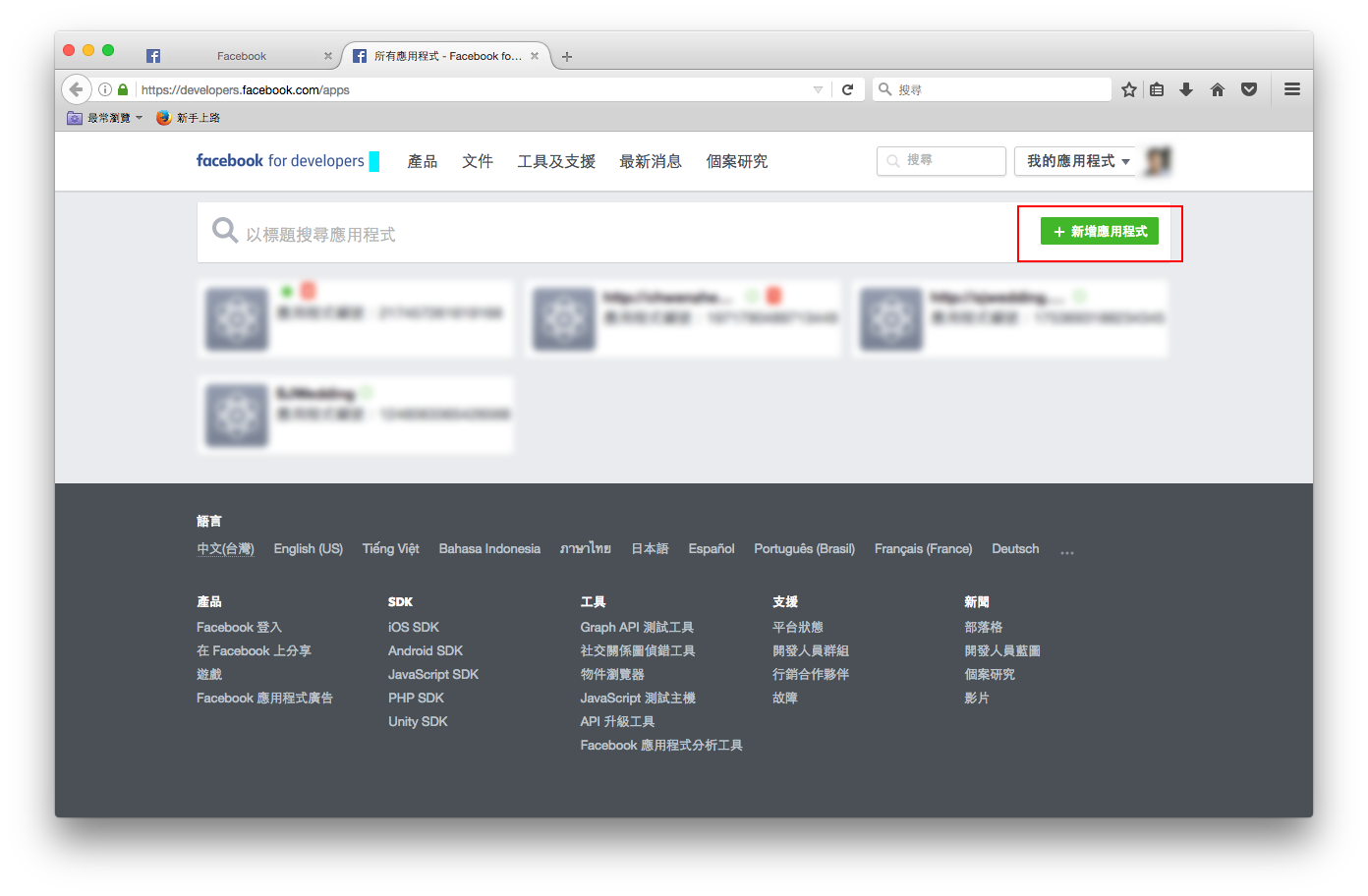
步驟4 >> 右上角有“我的應用程式” ,點擊並且下拉選單,並且選擇”新增應用程式“

步驟5 >> 按下右上角的”+新增應用程式“

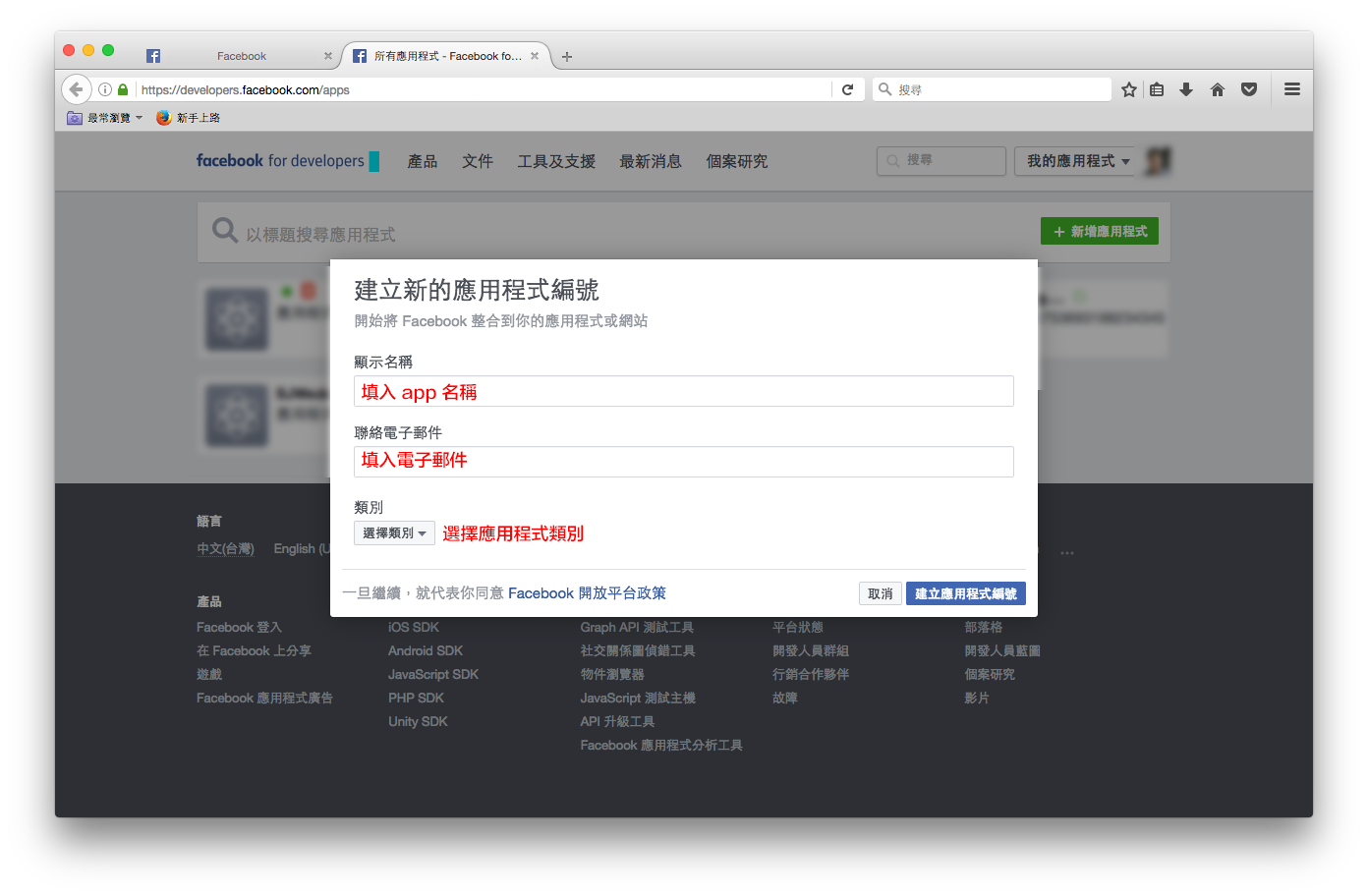
步驟6 >> 填入您的”app名稱“及”電子郵件“

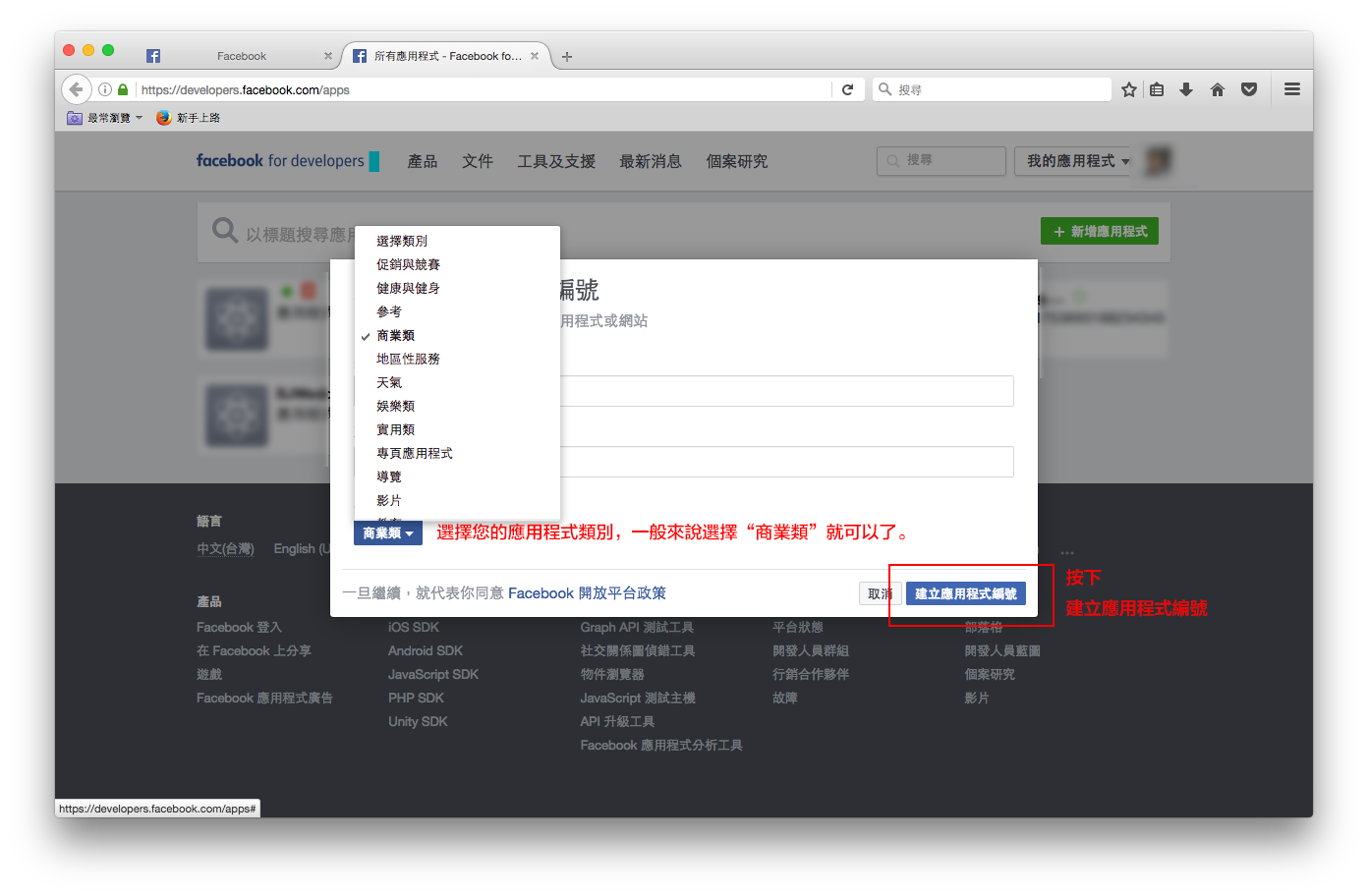
步驟7 >> 選擇應用程式類別,並且按下”建立應用程式編碼“

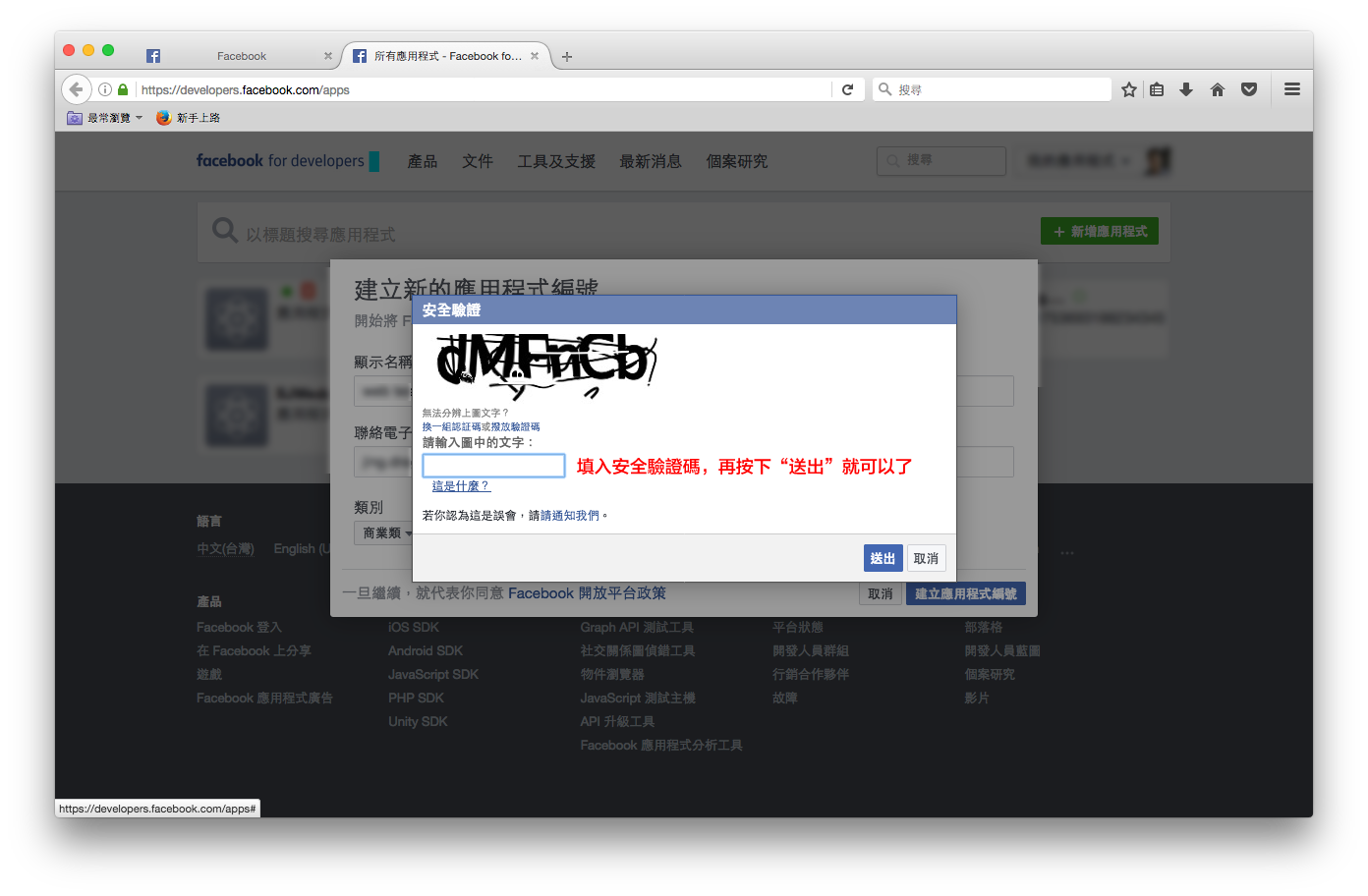
步驟8 >> 會跳出認證視窗填入”安全認證“,在這個步驟完成後 Facebook APP ID 算是已經申請完成。接下來是設定的部分

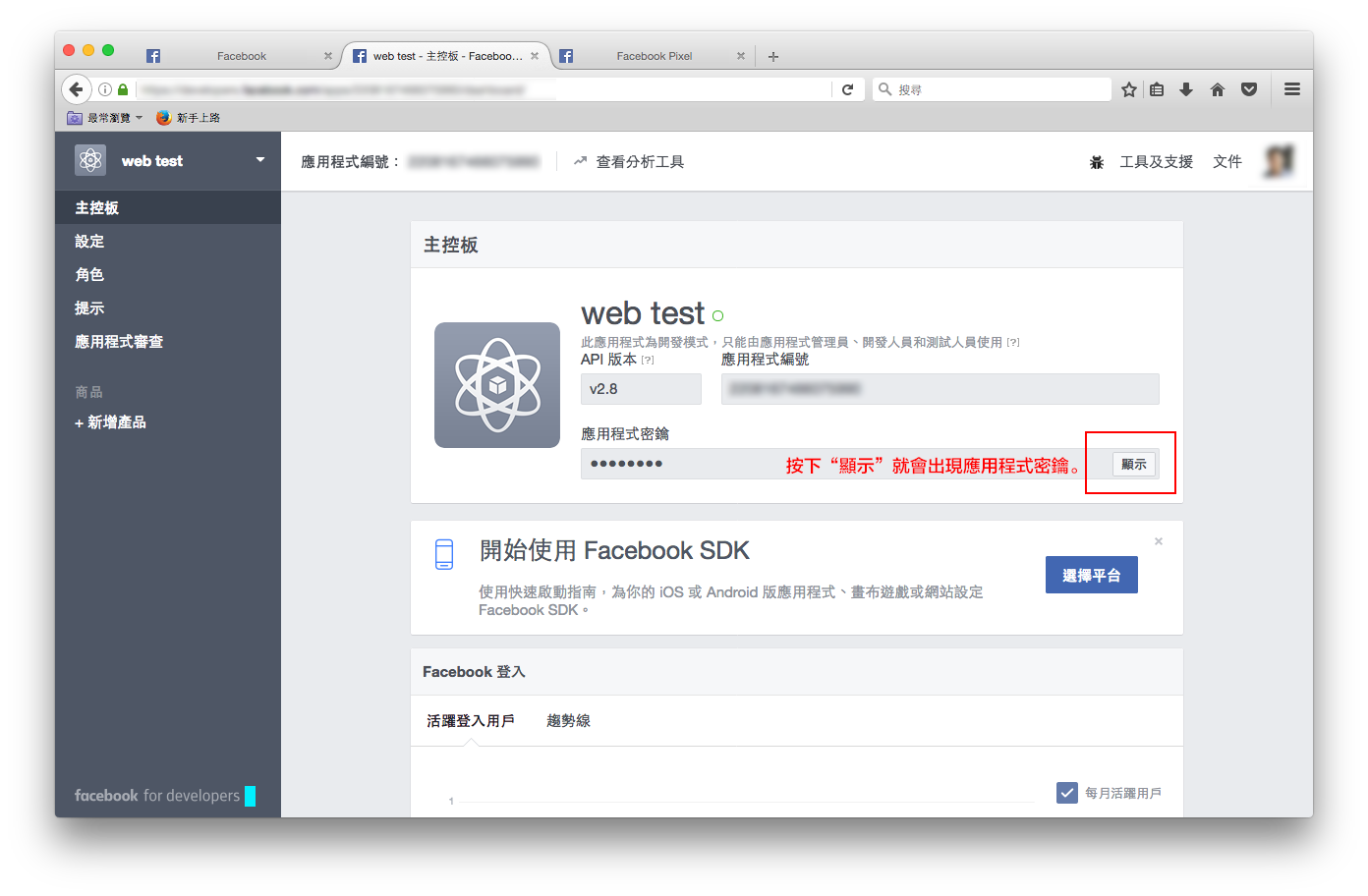
步驟9 >> 按下“顯示”,就會顯示“應用程式密鑰”

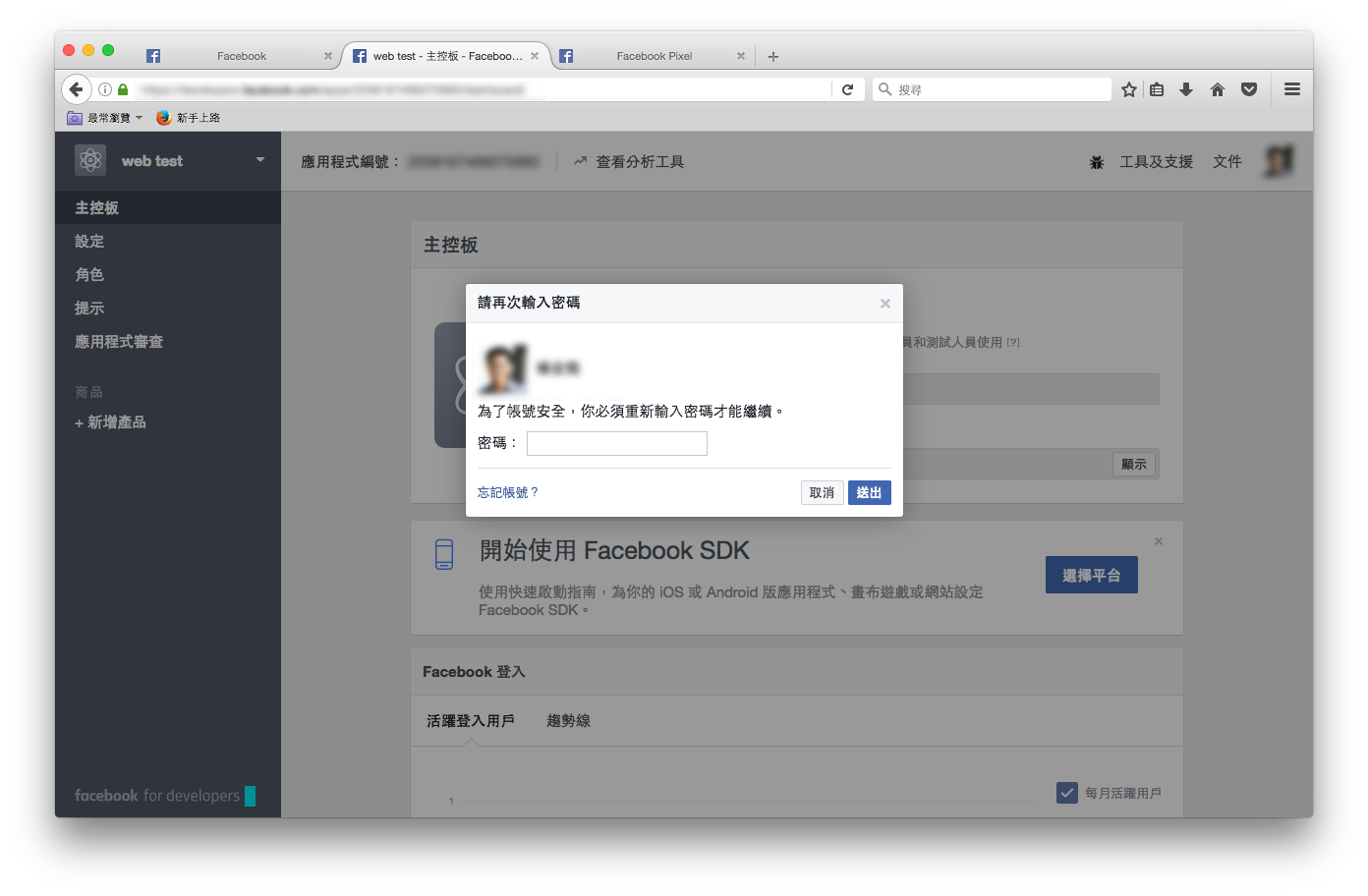
步驟10 >> 填入你的“FB密碼”,才能顯示

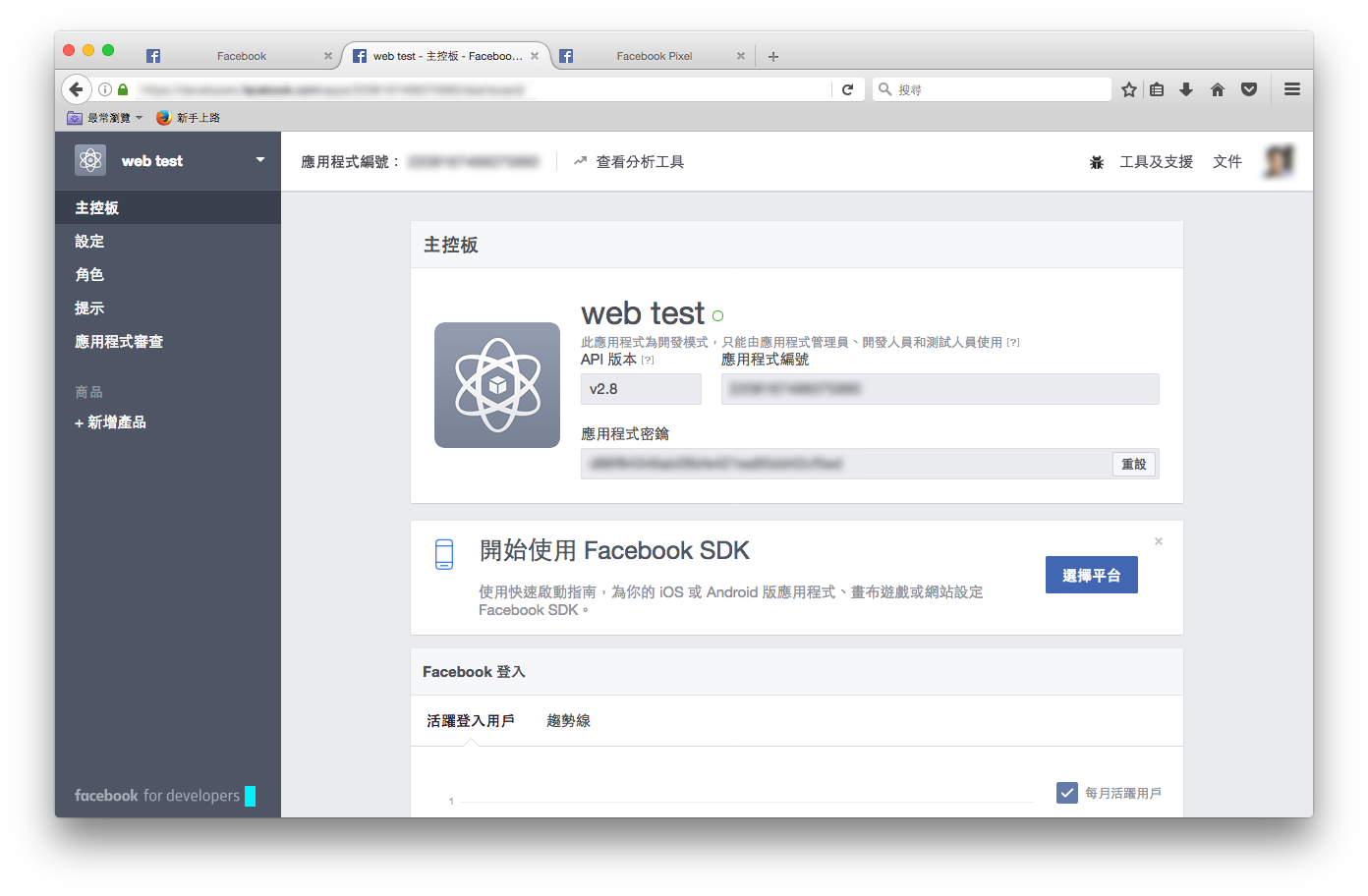
步驟11 >> 請把“應用程式編號”跟“應用程式密鑰”先記錄下來,方便等一下操作 WordPress 後台時還要切換回來這個視窗拷貝內容。

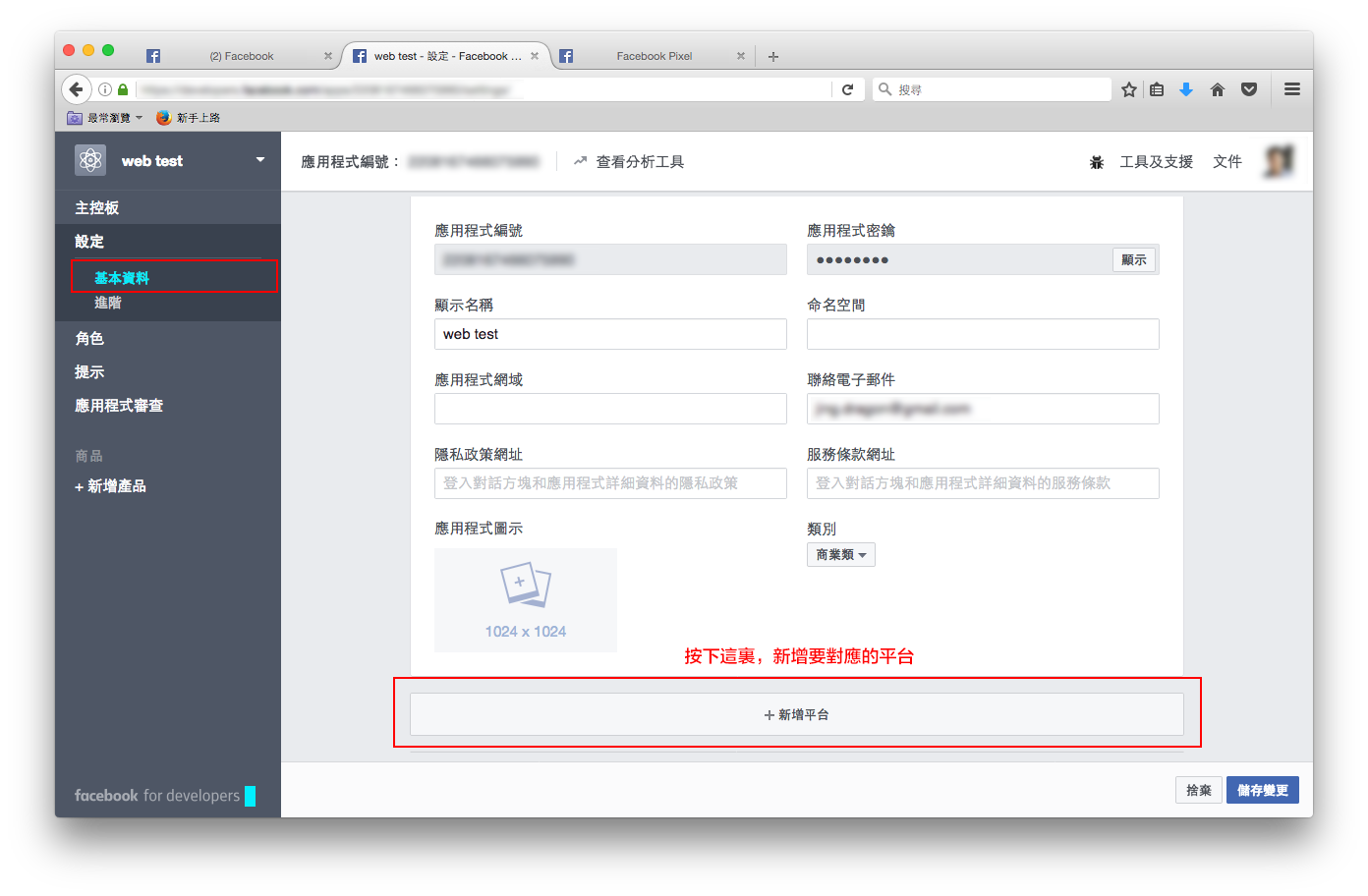
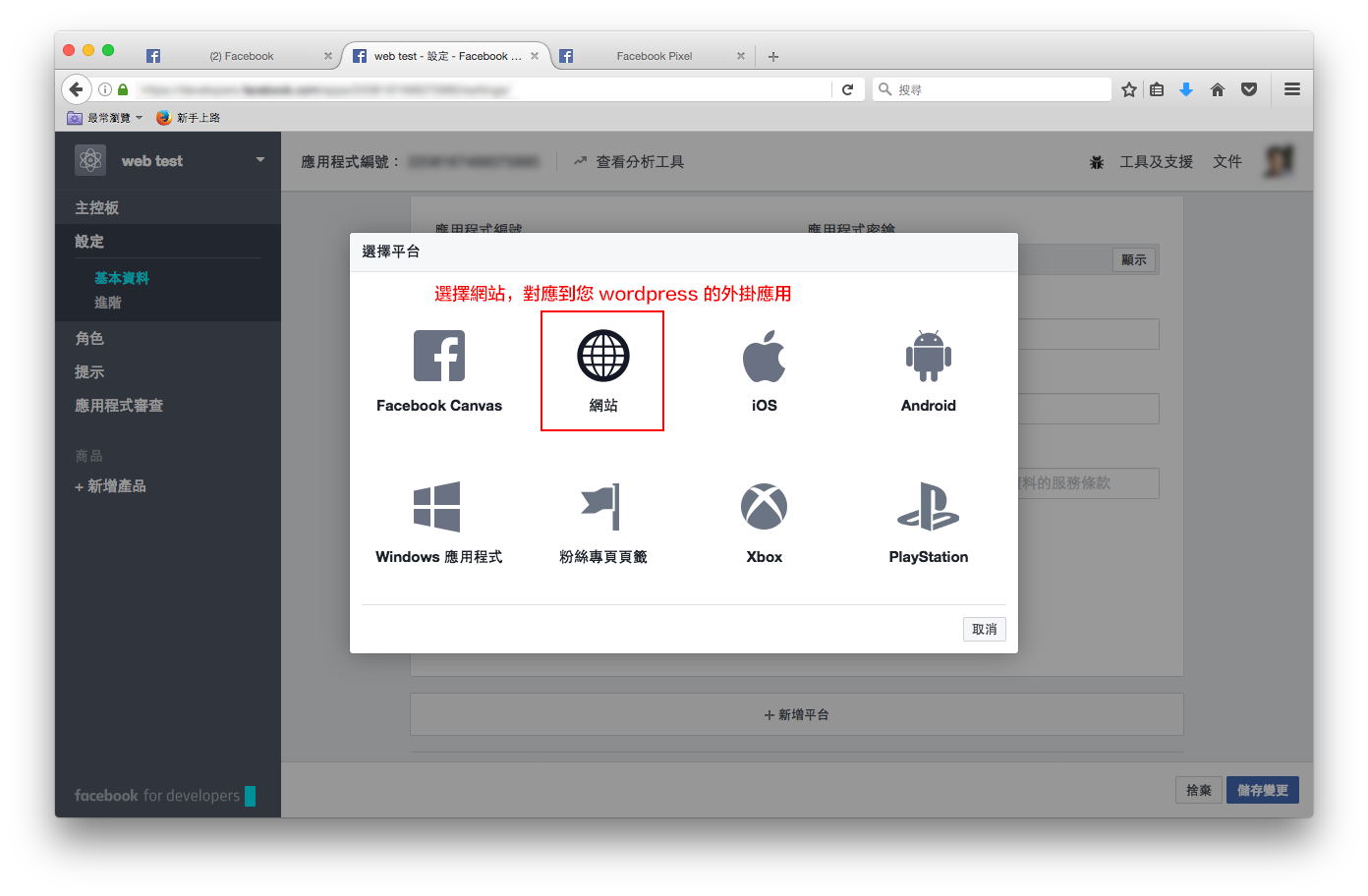
步驟12 >> 點擊左上角的“基本設定”及按下“+新增平台”

步驟13 >> 選擇“網站”

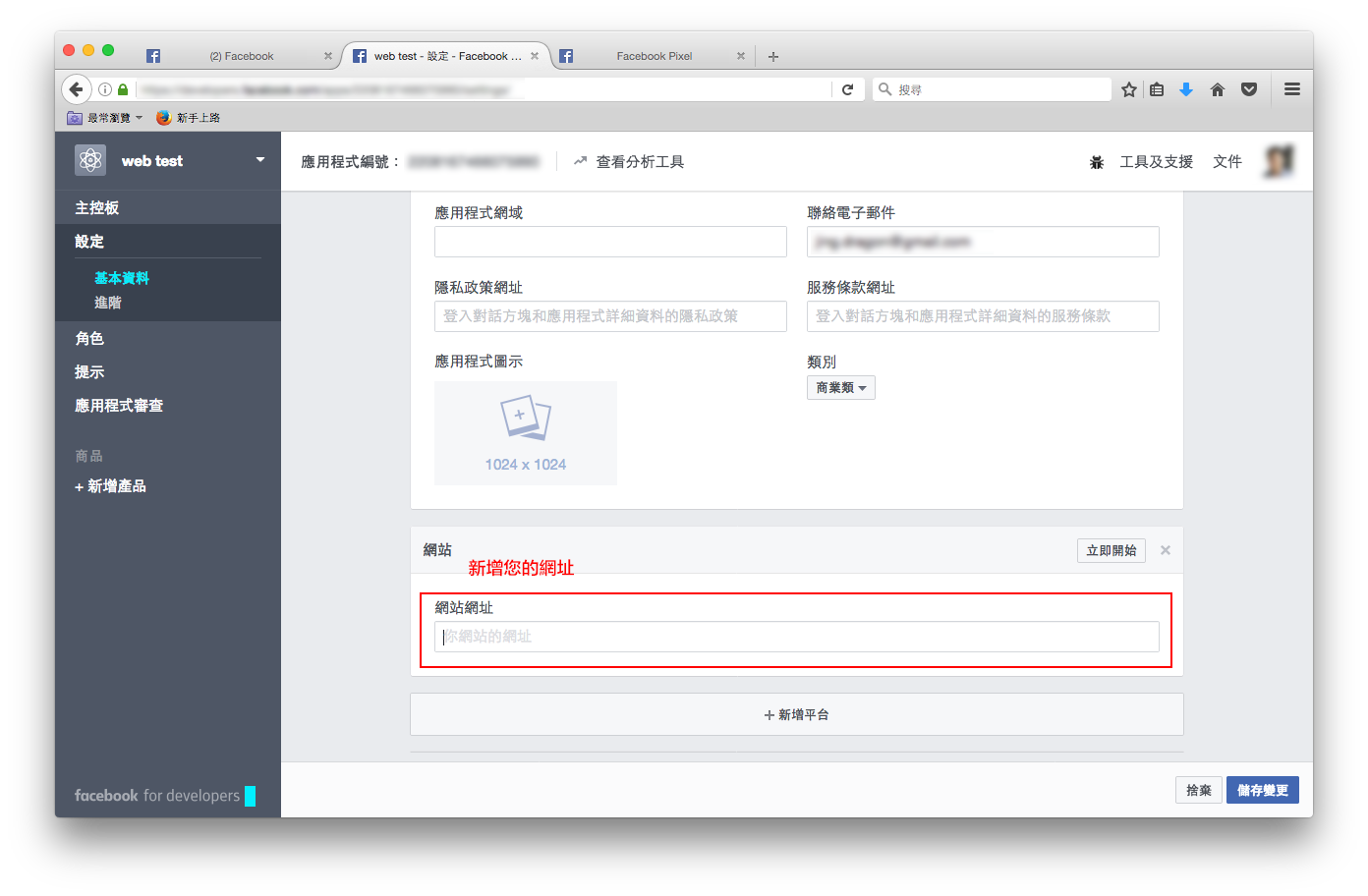
步驟14 >> 填入“您的網站網址”,最後記得要按右下角的“儲存變更”,這樣設定才會保留。

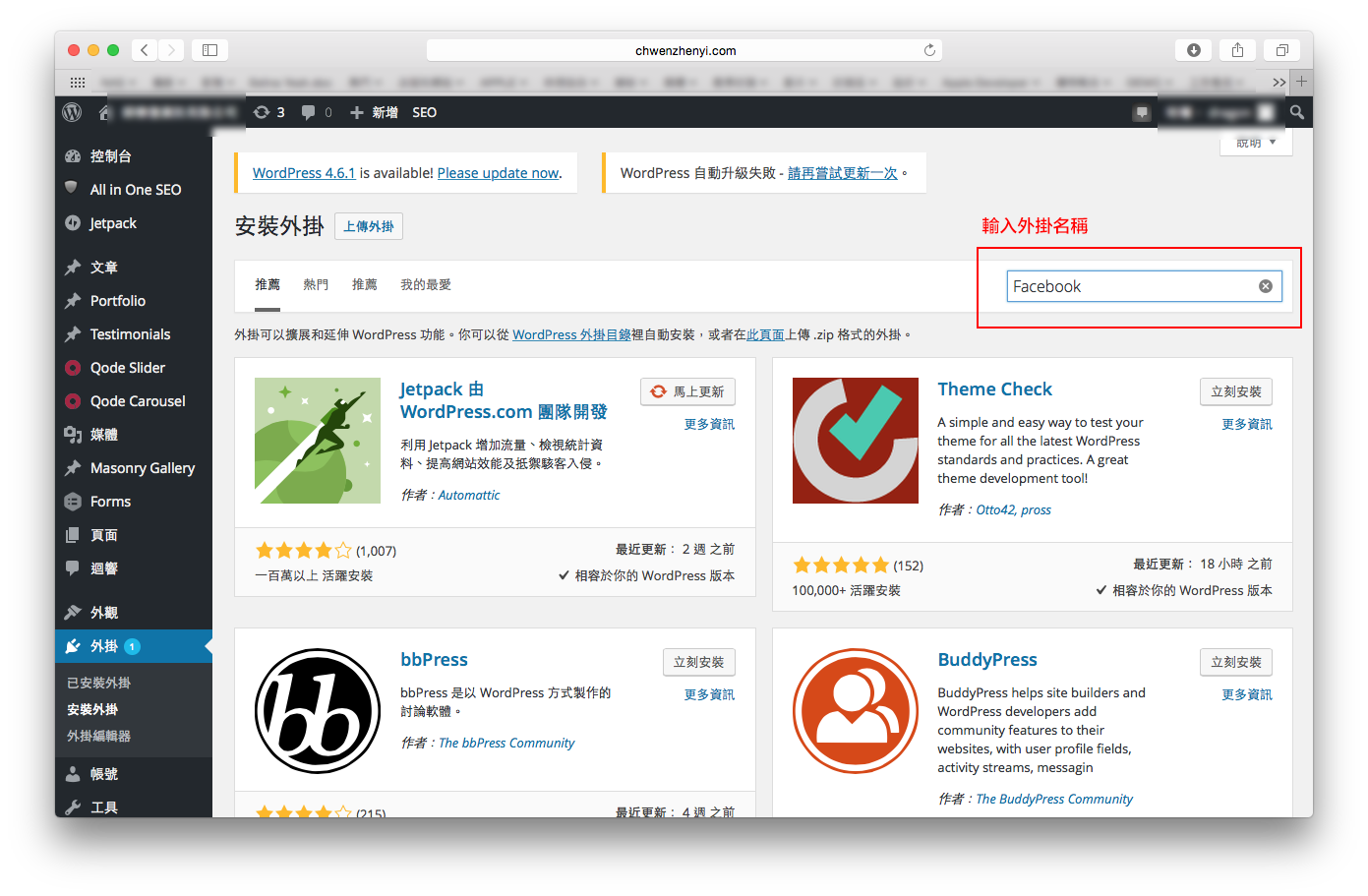
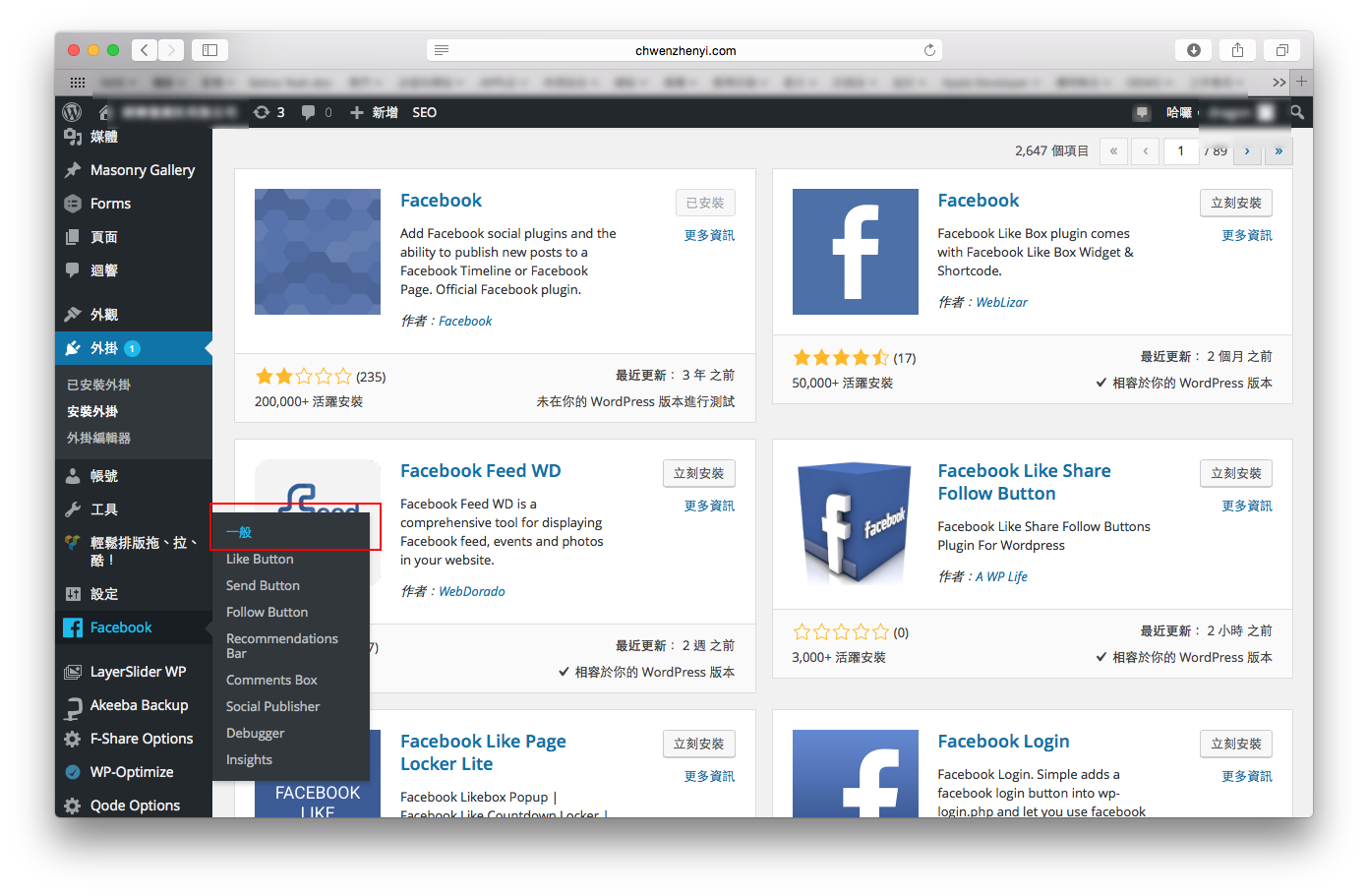
步驟15 >> 切換到您的 WordPress 的後台,並且點選“安裝外掛”,輸入 “Facebook” 關鍵字找尋相關的外掛

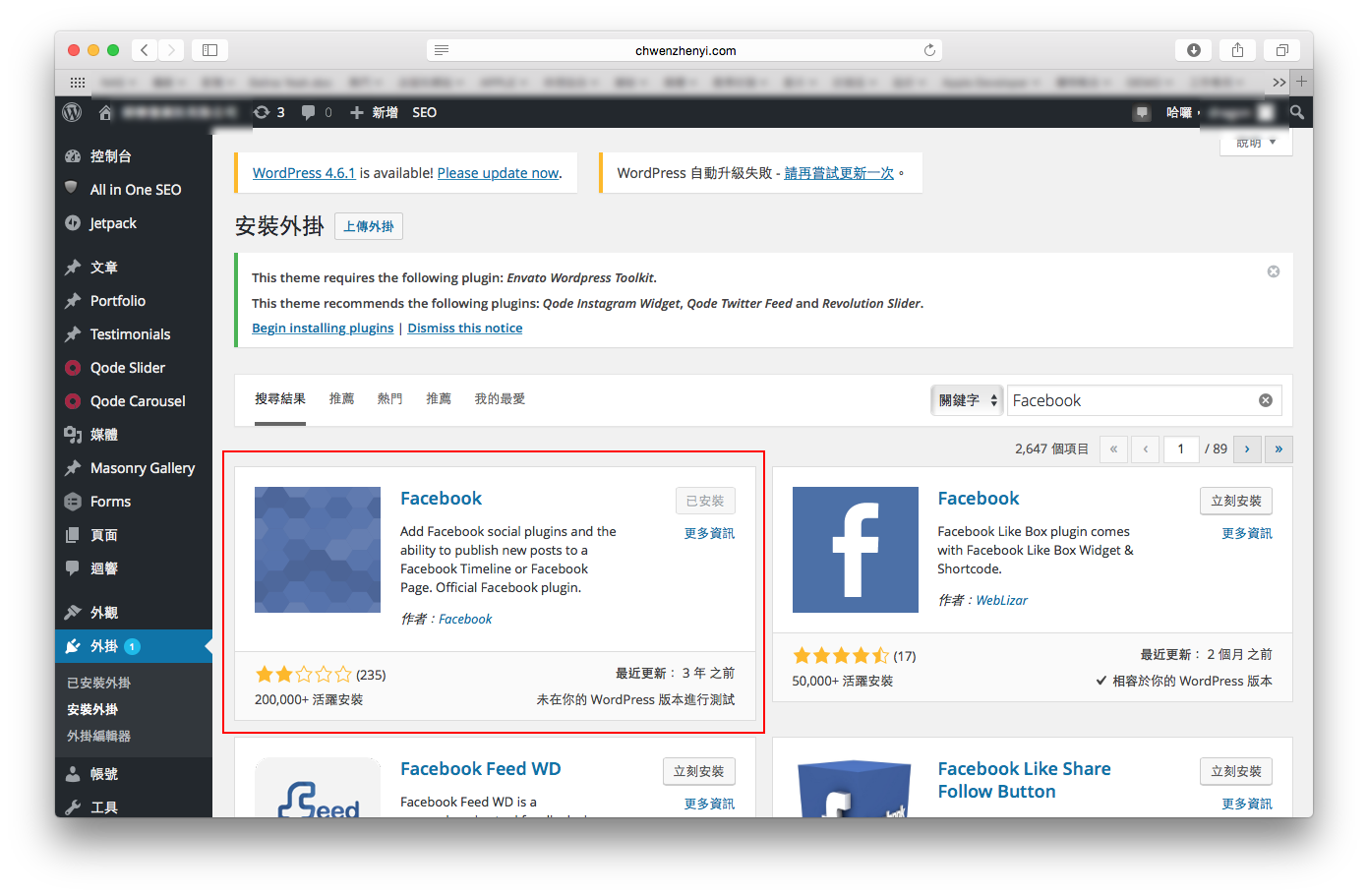
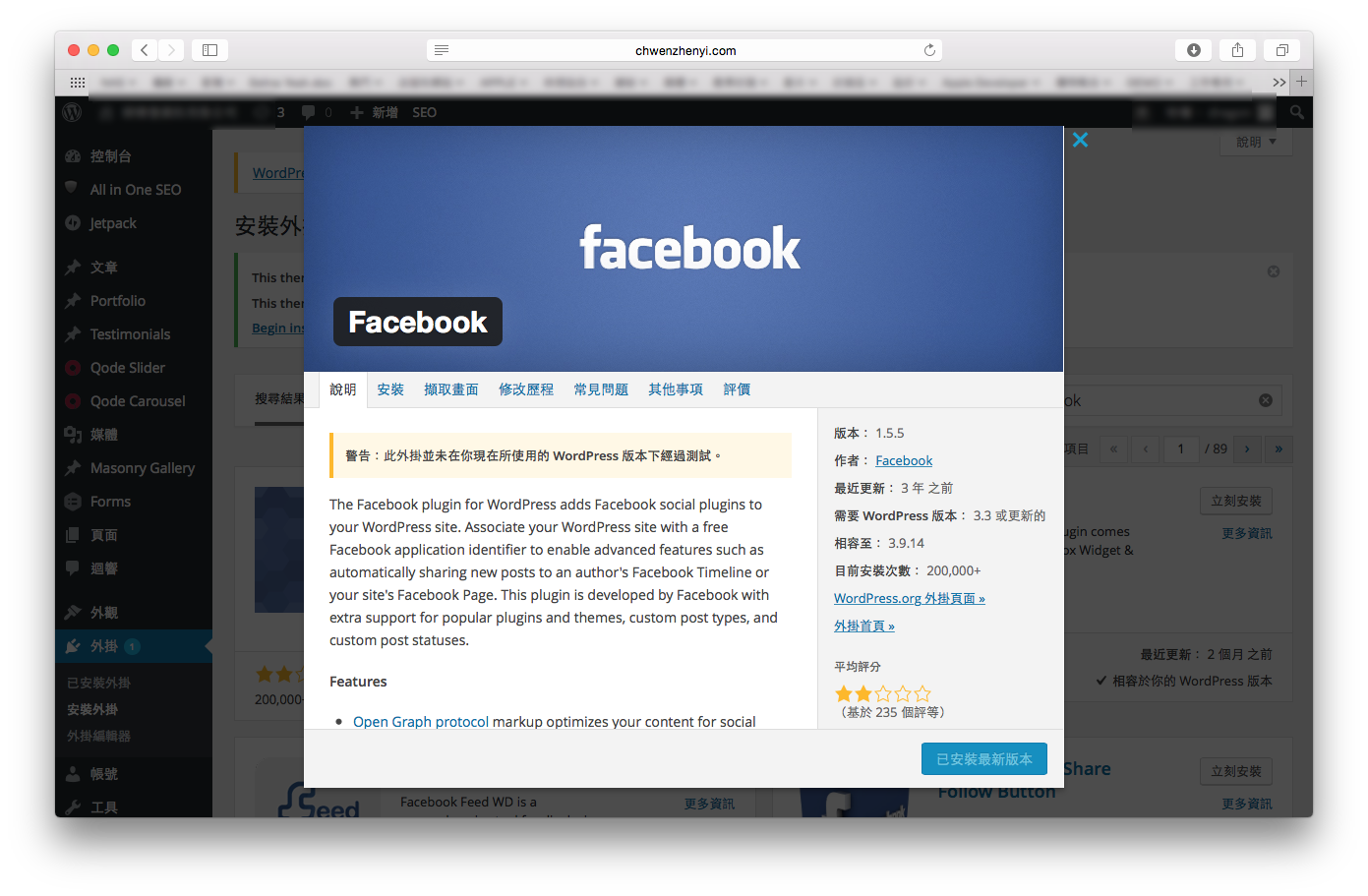
步驟16 >> 我們要安裝的外掛因該在第一個

步驟17 >> 點開確認一下,作者及版本,如果沒有錯就可以點下”安裝“,並且啟動外掛

步驟18 >> 在左手邊的功能列上,找尋”Facebook“這個功能,點選”一般“

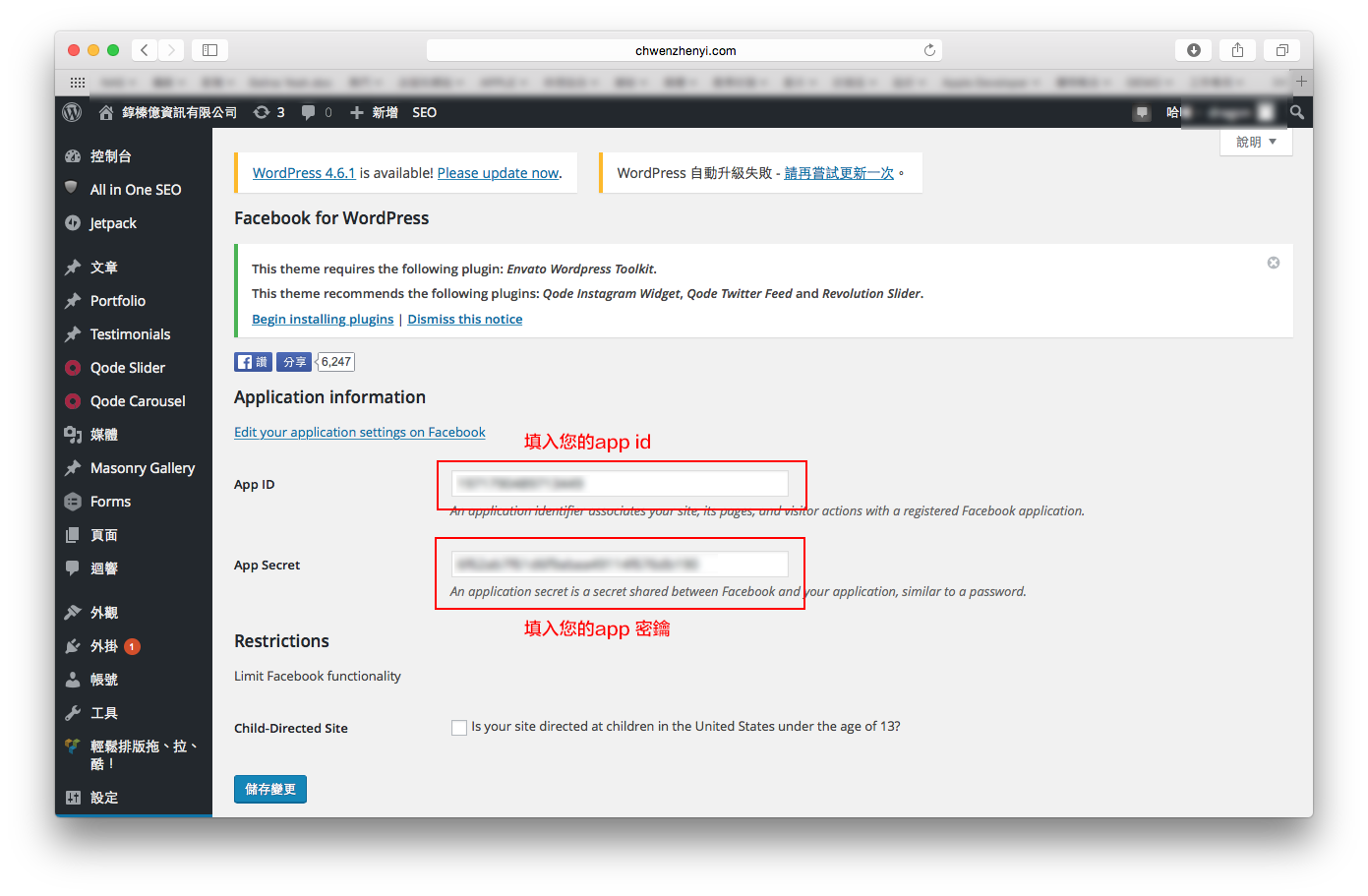
步驟19 >> 填入”add id“及”app 密鑰“,輸入完成後按下”儲存變更“

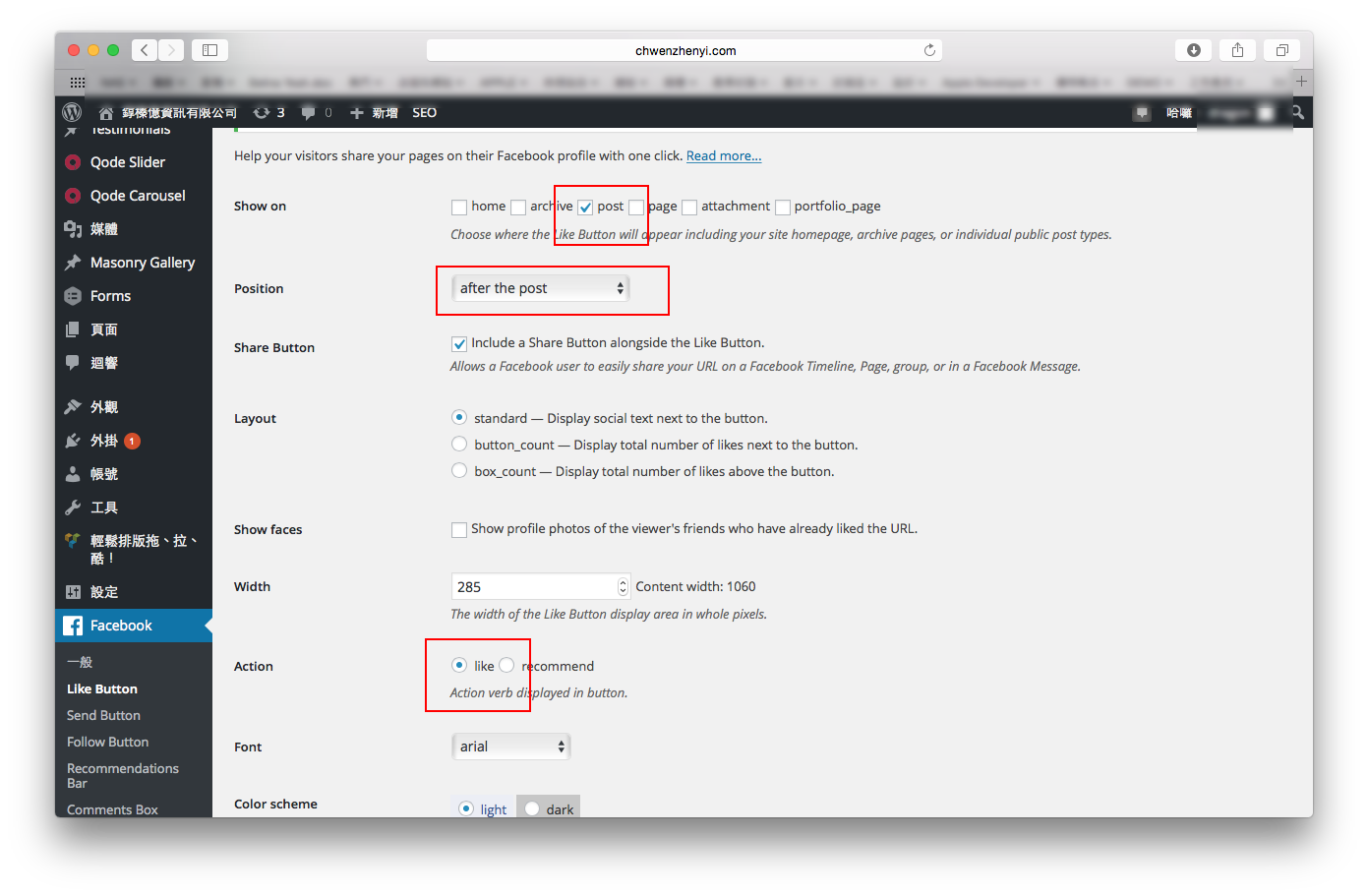
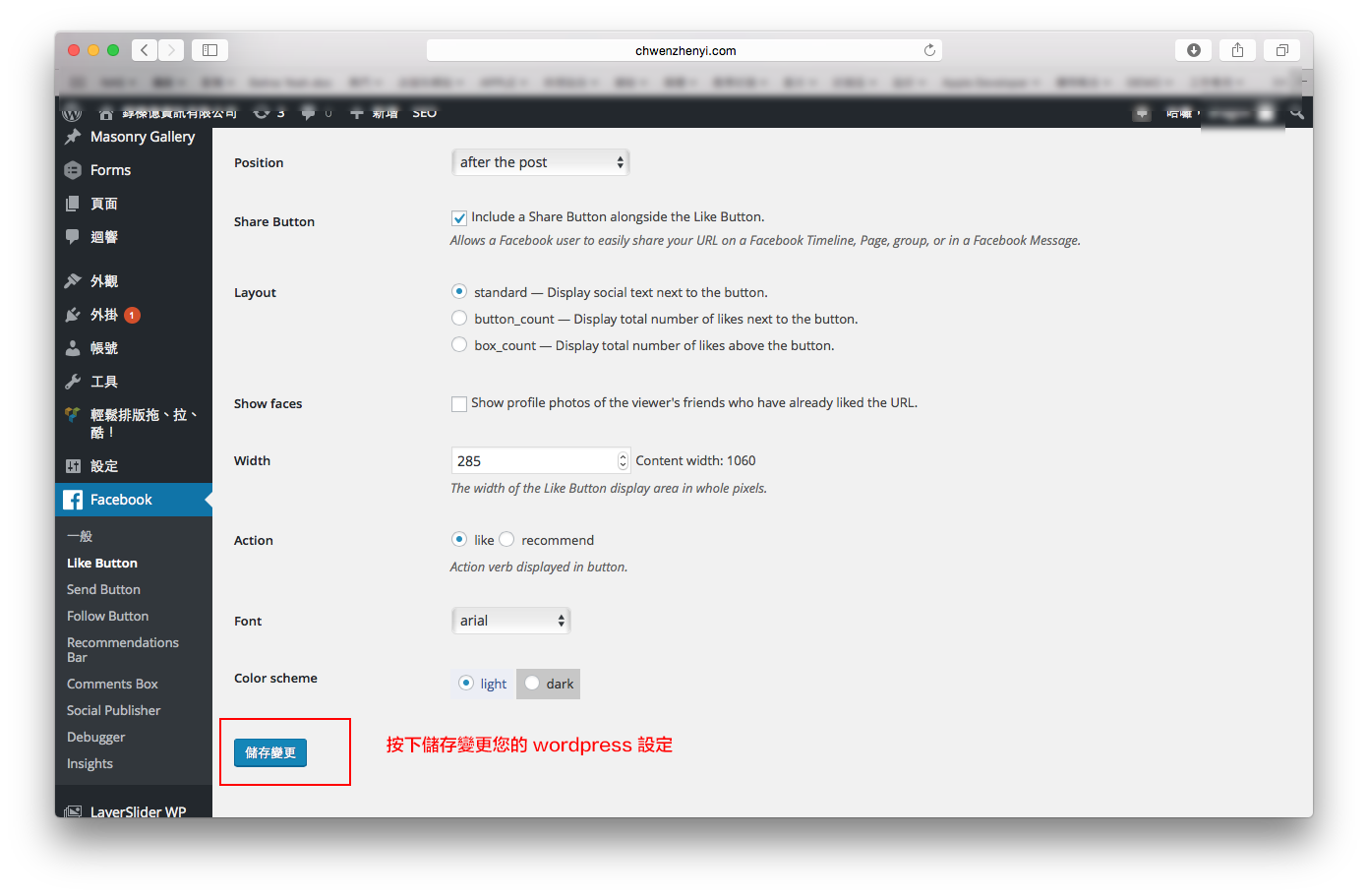
步驟20 >> 確認標記紅色線的位置都有設定到,這裏特別要說一下,我只有設定文章的系統有按讚功能,如果一般頁面需要,請再勾選”page“的設定就可以了。

步驟21 >> 完成後按下”儲存變更“。

- 分類 網頁設計推薦
- 關鍵字 Facebook APP ID, wordpress, 按讚功能, 教學